Vaadin 檔案上傳檔案使用 Upload Component,Upload 支援單個或多個檔案視覺化拖放,可限制檔案類型、檔案大小、圖檔尺寸...等功能。
檔案從client上傳至server時須指定接收器 Receiver,vaadin 提供多種已實作的 Receiver。
請開新檔 V04__AlterStudent.sql,在 table Student 增加欄位 photo
ALTER TABLE Student ADD photo VARCHAR(100);
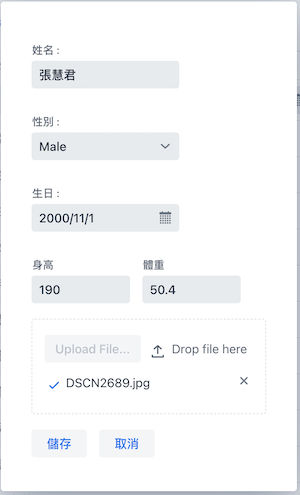
我們使用同一案例上傳學生相片,請開啟 StudentEditDialog.kt,下方增加上傳功能,存檔並將檔名存在student.photo欄位,以便後續存取
val buffer = FileBuffer()
var fileName : String? = ""
upload {
setReceiver(buffer)
setAcceptedFileTypes("image/jpeg", "image/png")
maxFiles = 1
maxFileSize = 1024*1024
addSucceededListener {
fileName = "/students/photos/photo_${studentId}.${buffer.fileName.split(".").run { get(size-1) }}"
val file = File(VaadinServlet.getCurrent().servletContext.getRealPath("/") + fileName)
.${buffer.fileName.split(".").get(1)}"
val file = File(fileName)
student.photo = fileName
FileUtils.copyToFile(buffer.inputStream, file)
}
}
第一、四行,使用 FileBuffer 接收上傳資料
第五行,限制檔案型態
第六行,因為相片只需要一張,限制上傳數量為1
第七行,檔案大小以byte為單位
第八行,檔案上傳成功執行addSucceededListener{}
Vaadin 和一般J2EE網路應用程式一樣,使用 ServletContext (J2EE規範)的getRealPath()方法取得實際路徑。
VaadinServlet.getCurrent().servletContext.getRealPath("/")